Installé sur plus de 23% des sites web dans le monde (selon W3Techs), WordPress est aujourd’hui le système de gestion de contenu le plus utilisé.
Même s’il n’est pas toujours très bien vu auprès des développeurs, l’écosystème de cet outil fait de lui un allié de choix pour concevoir un projet web évolutif. C’est un outil open source qui possède une communauté active et une bibliothèque de plugins très riche apportant toute sorte de fonctionnalités en mode « Plug’n’Play » (e-commerce, générateur de formulaire, …).
En octobre, lors du dernier Forum PHP, une conférence a même été réalisée pour montrer son potentiel et sa fiabilité sur tout type de projets.
Aujourd’hui, j’utilise régulièrement ce CMS pour construire les projets de mes clients. Pour fiabiliser mon travail, j’ai créé une méthode utilisant un système de contrôle de version, Git. Elle me permet de gérer mes projets, les déploiements et les mises à jour du CMS.
Un système de contrôle de version, pourquoi ?
Pour le développement de ce genre de projet, je travaille généralement seul. L’intérêt d’un outil de versionning aurait pu être discutable dans ce contexte où il n’y a pas de travail collaboratif sur le code source.
Toutefois, mes expériences précédentes m’ont montrées d’autres avantages :
- Sauvegarde du code source dans un espace décentralisé et historisé pour éviter de perdre le détail des projets ;
- Suivi des modifications et retour en arrière, très important au quotidien pour éviter de faire et défaire sans arrêt ;
- Utilisation des branches et tags pour mettre des marqueurs dans l’historique du projet, ce qui me permet de livrer selon des versions figées ;
- Utilisation de trois environnements qui doivent être synchronisés facilement (développement sur ma machine locale, préproduction pour valider les évolutions et production pour le site en ligne).
Le versionning est donc un allier de taille que j’ai choisi d’intégrer dans mon workflow.
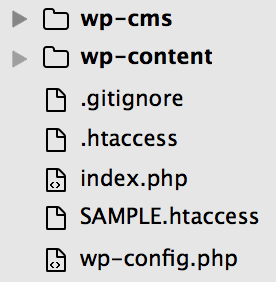
La structure du projet WordPress

Par défaut, WordPress héberge les contenus et les thèmes à l’intérieur du répertoire wp-content qui se trouve au coeur de l’installation du CMS.
Pour pouvoir gérer au mieux la procédure d’installation, j’ai préféré utiliser une architecture légèrement différente.
Il est possible depuis WordPress 2.2.6 de déplacer le répertoire wp-content grâce à deux constantes dans le fichier wp-config.php. J’ai choisi de le mettre à la racine du projet :
WP_CONTENT_DIRpour définir l’emplacement ;WP_CONTENT_URLpour définir l’url permettant d’y accéder.
J’ai placé WordPress dans son propre espace nommé wp-cms. Ce répertoire séparé me permet de pouvoir mettre à jour le CMS très facilement en remplaçant la totalité de son contenu.
J’ai déplacé le fichier wp-config.php dans le répertoire parent de l’installation du CMS ce qui évite de l’écraser lors des mises à jour.
Cette structure de répertoire un peu particulière me permet d’avoir une séparation nette entre les différentes sections du projet : outils, contenu et configuration.
Ensuite, pour que les modifications apportées n’affectent pas l’expérience utilisateur, il est nécessaire de faire des ajustements dans le fichier .htaccess (pour faire disparaitre le répertoire wp-cms des URLs de l’administration) et dans le fichier index.php à la racine du projet.
Mise en place du versionning
Création du dépôt Git
La première étape consiste à créer un dépôt qui va contenir le code source du projet.
Pour cela, il faut exécuter la série de commandes suivante :
Le répertoire contenant le projet est créé et le dépôt initialisé. Ensuite, il faut créer les fichiers index.php et .htaccess basé sur les exemples précédents et les versionner dans le dépôt.
Pour ne pas intégrer dans le dépôt des fichiers qui n’ont pas besoin d’être versionnés, il faut créer un fichier .gitignore avec le contenu suivant :
Intégration de WordPress dans le projet
J’utilise les submodule, une fonctionnalité de Git qui permet d’intégrer au sein d’un dépôt existant un autre dépôt externe. L’intérêt est de pouvoir choisir quelle version utiliser simplement en faisant un checkout du tag correspondant.
Pour configurer ce module, en utilisant le dépôt GitHub de WordPress, il faut lancer la commande suivante à la racine du projet :
Le message « Cloning into 'wp-cms'... » s’affiche alors avec un indicateur de progression. Le projet GitHub hébergant WordPress est en train d’être téléchargé.
Une fois terminé, un nouveau fichier est créé à la racine du projet appelé .gitmodules. Il référence les modules intégrés et doit être versionné dans le dépôt.
Pour utiliser une version stable, il faut faire un checkout de cette version dans le répertoire contenant l’installation. La liste des versions est disponible sur GitHub à l’url: https://github.com/WordPress/WordPress/tags.
Par exemple pour utiliser la version 4.0.1 qui est actuellement la dernière stable :
Un message validant l’exécution de la dernière commande s’affiche. Il doit confirmer que le tag en cours est bien 4.0.1.
Création de la configuration du projet
Le squelette de base du projet est maintenant en place. Si vous faites pointer votre serveur web dessus, le processus d’installation de WordPress doit s’afficher.
À ce niveau, il y a deux possibilités pour gérer la configuration :
- Suivre la procédure d’installation qui va générer le fichier
wp-config.phpdans le dossierwp-cms - Créer une configuration personnalisée grâce à un générateur type Phing configuré en conséquence (exemple: https://github.com/CHStudio/wordpress-project/blob/master/config/phing/wordpress.xml)
La seconde solution a l’avantage d’optimiser complètement la chaine d’installation du projet. Cependant, elle demande de bien connaître la structure de la configuration de WordPress et ses possibilités, .
Dans tous les cas, il faut que le fichier wp-config.php soit créé ou déplacé dans le répertoire racine du projet. Ensuite, il faut s’assurer que les deux lignes permettant de référencer le nouveau répertoire wp-content sont bien présentes :
Les chemins/urls doivent correspondre aux besoins spécifiques de votre projet.
Création du thème et développement spécifique
Nous arrivons à la partie la plus intéressante, la création du thème spécifique pour votre client.
Vous pouvez créer un répertoire dans le dossier wp-content/themes/de votre nouveau projet et démarrer l’intégration. Si vous partez d’un thème existant, je vous conseille d’utiliser la technique des thèmes enfants décrite sur le codex WordPress: http://codex.wordpress.org/fr:Th%C3%A8mes_Enfant
Une fois intégrées dans votre workflow, les étapes décrites précédemment permettent d’automatiser la mise en place du projet pour plus d’efficacité.
Déploiement sur un serveur client
Un dépôt git central et accessible depuis le serveur client
Pour mettre en ligne les développements, je mets en place un dépôt central dans lequel je push toutes les modifications apportées au projet. Vous pouvez utiliser des outils en ligne (BitBucket, GitHub, Beanstalk) ou alors maintenir votre propre serveur (Gitlab, ou solution adhoc).
Pour ma part, j’ai opté pour BitBucket pour sa gratuité sur les projets privés.
Ces outils permettent de suivre le code des projets sans pour autant les avoir à disposition. Certains intègrent même un système de bugtracker, très pratique pour la communication et la gestion de la maintenance.
Un processus d’installation identique à la machine de développement
L’installation sur le serveur du client doit se dérouler de la même façon que sur la machine d’un développeur. Une série de commande est exécutée pour récupérer le code source et initialiser la configuration. L’automatisation du processus d’installation permet d’éviter les erreurs de déploiement. La configuration de chaque environnement doit être connue et versionnée dans le dépôt de source.
Par exemple en utilisant Phing, l’installation pourrait être réalisée ainsi :
La dernière commande utilise le paramètre -Dbuild.env=PREPROD pour utiliser la configuration de preproduction et initialiser l’environnement en cours (mise à jour du fichier wp-config.php par exemple).
Gestion des contenus
Les contenus sont très importants dans un projet utilisant un CMS. La production doit donc être traitée avec soin et les contenus sauvegardés par une procédure spécifique (médias et base de données). Cette sauvegarde doit être automatisée, mais doit être gérée au niveau serveur et pas dans le projet de développement.
Lors des migrations de base de données entre les différents environnements, il est conseillé d’utiliser la procédure suivante: http://codex.wordpress.org/Moving_WordPress
Elle permet de s’assurer que tous les liens internes au site utilisent bien le bon domaine.
La sauvegarde et la restauration des données entre les environnements peuvent être automatisés pour faciliter l’utilisation des contenus les plus à jour. Un exemple avec Phing est disponible ici: https://github.com/CHStudio/wordpress-project/blob/master/build.xml (voir les target env:restore et env:backup).
Gestion des mises à jour
Le projet est maintenant complètement intégré avec Git, ce qui permet d’offrir des possibilités de gestion des mises à jour.
L’installation des mises à jour par les clients eux-mêmes peut être source de problèmes. En effet, il arrive qu’une mise à jour déclenche des erreurs dans le site web. Même si la communauté communique très bien et assure une rétro compatibilité exemplaire, j’ai toujours quelques inquiétudes…
C’est pourquoi, je préfère limiter l’installation des mises à jour à certains utilisateurs seulement. Ainsi, on peut gérer le moment de l’installation de celles-ci, anticiper les éventuels problèmes qui en découlent et les appliquer sur le dépôt Git.
Pour aller plus loin
La méthodologie présentée ici est une ébauche concernant l’industrialisation des projets WordPress. D’autres problématiques sont pour le moment effleurées comme la sauvegarde des contenus et demandent encore à être développée.
Pour plus d’efficacité, il est intéressant d’automatiser les actions redondantes nécessaires au fonctionnement d’un site. Pour cela, l’utilisation d’outil comme Phing est tout à fait adapté.
C’est un premier pas vers l’intégration continue d’un projet utilisant WordPress.
Il serait également possible de normaliser le dépôt de code pour qu’il pilote les déploiements en préproduction et production. Pour cela, il existe Git Flow, qui répond exactement à ce besoin.
Pour vous faciliter la vie, j’ai mis sur GitHub une architecture projet telle qu’elle est décrite dans cet article. Vous pouvez y accéder ici: https://github.com/CHStudio/wordpress-project/
Cet article a été publié initialement sur le site 24 jours de web en 2014. Il a servi de base à la réalisation de la conférence présentée au WordCamp Lyon en juin 2015.
